手写实现自动隐藏/显示BootstrapTable表格行
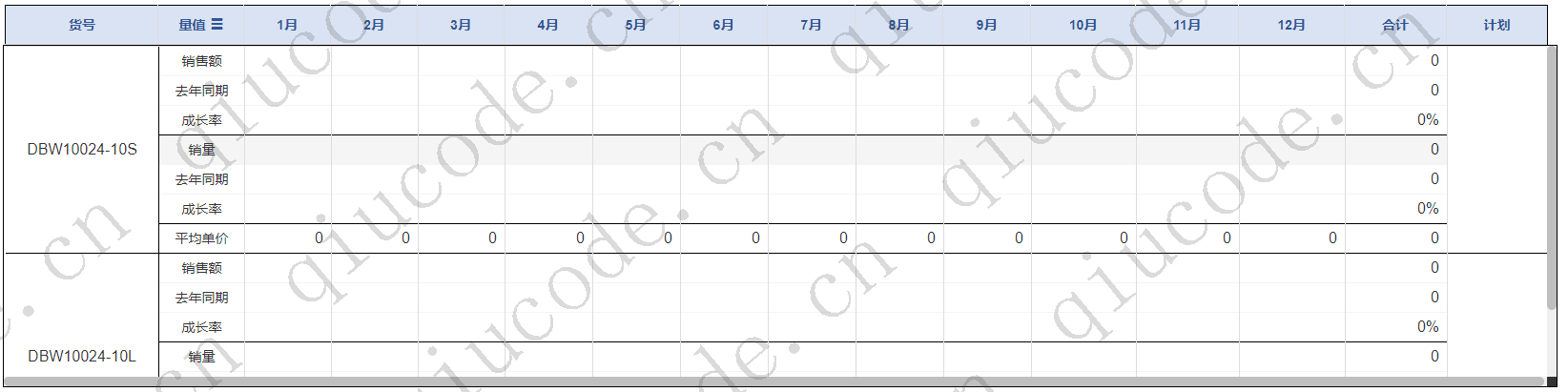
1、渲染表格
既然你能阅读这篇文章,说明需要引入js、css等资源你是清楚不过的,这里就不在赘述了。
let twoTable = $("#twoTable");
twoTable.bootstrapTable({
sortName: '',
escape: false,
height:400,
uniqueId:'id',
columns: [
[
{
field:'itemNO',
title:'货号',
width: 160,
formatter:function (value, row, index) {
let divStr='<div> '+
'<span>'+value+'</span>'+
'</div>'
return divStr;
}
},
{
field:'title',
title:'量值<span class="liangzhi glyphicon glyphicon-menu-hamburger" style="cursor: pointer; margin-left: 5px;" onclick="Backend.api.hideColsDialog()"></span>',
width:90
},
//………… 省略其他 field
]
],
data: [], //通过 append 动态加载数据
pagination: false,
search: false,
showSearch: false,
showRefresh: false,
showToggle: false,
showColumns: false,
showExport:false,
commonSearch: false,
});

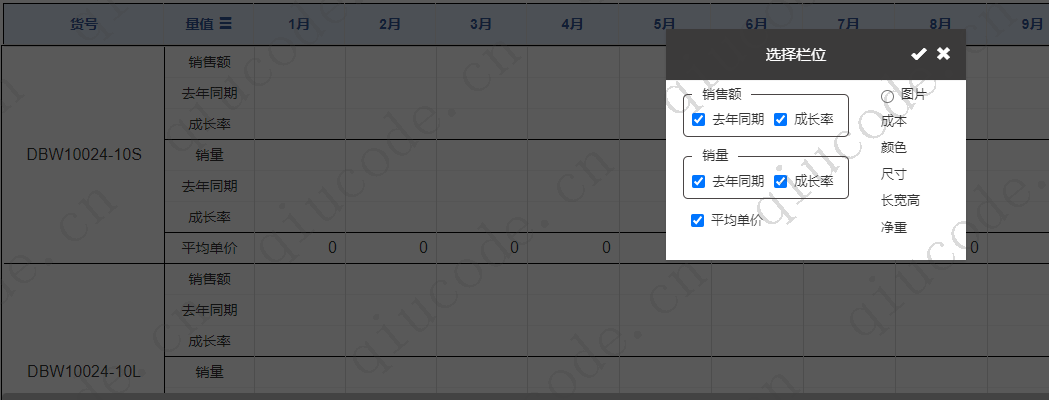
2、是否显示/隐藏行的选择弹框

//根据选择栏位 是否需要隐藏哪位栏位
hideColsDialog: function(){
let dialogStr='<div id="hideDialog" class="modal fade bs-example-modal-sm" tabindex="-1" role="dialog">'
+'<div class="modal-dialog modal-sm" role="document">'
+'<div class="modal-content">'
+'<div class="modal-header" style="background:#3b3a3a">'
+'<h4 class="modal-title" style="text-align:center;color:#fff">选择栏位'
+'<span class="pull-right">'
+'<span class="glyphicon glyphicon-ok" style="padding-right: 10px;cursor: pointer;" onclick="Backend.api.queryHideColsDialog()" ></span>'
+'<span class="liangzhi-close-dialog glyphicon glyphicon-remove" style="cursor: pointer;" onclick="Backend.api.closeColsDialog()"></span>'
+'</span>'
+'</h4>'
+'</div>'
+'<div class="modal-body" style="padding-top: 5px;">'
+'<div class="row">'
+'<div class="col-md-8">'
+'<fieldset>'
+'<legend>销售额</legend>'
+'<label class="checkbox-inline">'
+'<input type="checkbox" name="beforeSales" id="beforeSalesCheckbox" value="beforeSales" ><span>去年同期</span>'
+'</label>'
+'<label class="checkbox-inline">'
+'<input type="checkbox" name="salesRate" id="salesRateCheckbox" value="salesRate" ><span>成长率</span>'
+'</label>'
+'</fieldset>'
+'<fieldset>'
+'<legend>销量</legend>'
+'<label class="checkbox-inline">'
+'<input type="checkbox" name="beforeSalesCount" id="beforeSalesCountCheckbox" value="beforeSalesCount" ><span>去年同期</span>'
+'</label>'
+'<label class="checkbox-inline">'
+'<input type="checkbox" name="salesCoumtRate" id="salesCountRateCheckbox" value="salesCoumtRate" ><span>成长率</span>'
+'</label>'
+'</fieldset>'
+'<div style="margin-left: 10px;">'
+'<label class="checkbox-inline">'
+'<input type="checkbox" name="salary" id="salaryCheckbox" value="salary" ><span>平均单价</span>'
+'</label>'
+'</div>'
+'</div>'
+'<div class="col-md-4">'
+'<p>'
+'<label class="radio-inline">'
+'<input type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1">图片'
+'</label>'
+'</p>'
+'<p>成本</p>'
+'<p>颜色</p>'
+'<p>尺寸</p>'
+'<p>长宽高</p>'
+'<p>净重</p>'
+'</div>'
+'</div>'
+'</div>'
+'</div>'
+'</div>'
+'</div>'
if($('#hideDialog').length==0){
$('body').append(dialogStr)
}
let checkObjStr = localStorage.getItem('checkObj')
if(checkObjStr == null || checkObjStr == undefined){
$('input[type=checkbox]').prop('checked',true)
}else{
let checkObj = JSON.parse(checkObjStr)
Object.keys(checkObj).map(key => {
$('input[name='+key+']').prop('checked',checkObj[key])
})
}
$('input[type=radio]').prop('checked',false)
let x=window.event.clientX
let y=window.event.clientY
let pageX=window.event.pageX
let pageY=window.event.pageY
var modalHeight=$(window).height() / 2;
$('#hideDialog').find('.modal-dialog').css({
'margin-top': modalHeight
});
$('#hideDialog').modal({
backdrop:'static',
show:true
})
},

