解决Navicat12连接Oracle报oracle library is not loaded的提示问题基于Vue开发的UI组件库肯定是要公用的,虽然可以在每创建一个Vue项目时可以复制这些组件,如果组件比较大的情况下呢?是不是很不方便呢?
基于Vue开发的UI组件库肯定是要公用的,虽然可以在每创建一个Vue项目时可以复制这些组件,如果组件比较大的情况下呢?是不是很不方便呢? 解决这一办法,就是发布到npm官网上,要想在npm上发布你的js,你肯定要有npm账号。 https://www.npmjs.com 官网上注册一直报错

所以就只能使用命令了!
npm adduser
原先npm镜像成淘宝的了,所以要改回来的!

npm config set registry https://registry.npmjs.org
然后在npm官网登录,首先你要进行邮箱验证!

再发布之前,你要在 build文件夹下新建一个文件。 webpack.config.dist.js
const path = require("path");
const webpack = require("webpack");
const uglify = require("uglifyjs-webpack-plugin");
module.exports = {
devtool: 'source-map',
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, '../dist'),
publicPath: '/dist/',
filename: 'qiucodeUI.min.js',
libraryTarget: 'umd',
library: 'qiucodeUI',
umdNamedDefine: true
},
module: {
// noParse: /es6-promise\.js$/,
rules: [{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.less$/,
use: [
{ loader: "style-loader" },
{ loader: "css-loader" },
{ loader: "less-loader" }
]
},
{
test: /\.js$/,
exclude: /node_modules|vue\/dist|vue-router\/|vue-loader\/|vue-hot-reload-api\//,
loader: 'babel-loader'
},
{
test: /\.(png|jpg|gif|ttf|svg|woff|eot)$/,
loader: 'url-loader',
query: {
limit: 30000,
name: '[name].[ext]?[hash]'
}
}
]
},
plugins: [
new webpack.DefinePlugin({
"process.env": {
NODE_ENV: JSON.stringify("production")
}
}),
new uglify(
{
uglifyOptions: {
output: {
beautify: false,
comments: false
},
compress: {
warnings: false,
drop_console: true,
drop_debugger: true
},
}
}
),
]
};
而后在你项目根路径下的package.json文件进行以下修改!

一切都准备好了,那就在回到cmd命令窗口中,执行npm login命令。

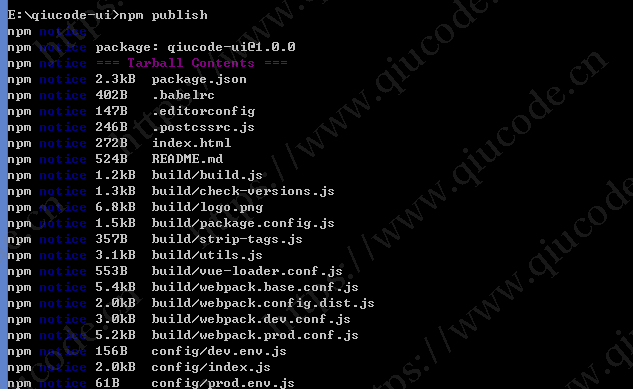
登录成功后,执行npm publish命令进行发布项目!
注意:
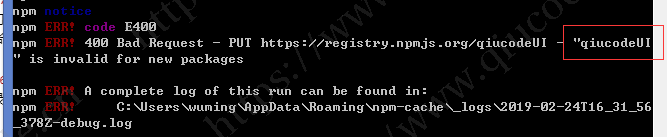
你发布的不能有大写字母存在!

那就改成小写的吧!


不报错那就是发布成功了!你也可以在npm网站上查看是否有发布上去。


