在前面几篇讲解了git命令行的基本操作后,本篇将持续讲解git在VS code编辑器中是如何工作的?
1、初始化本地库
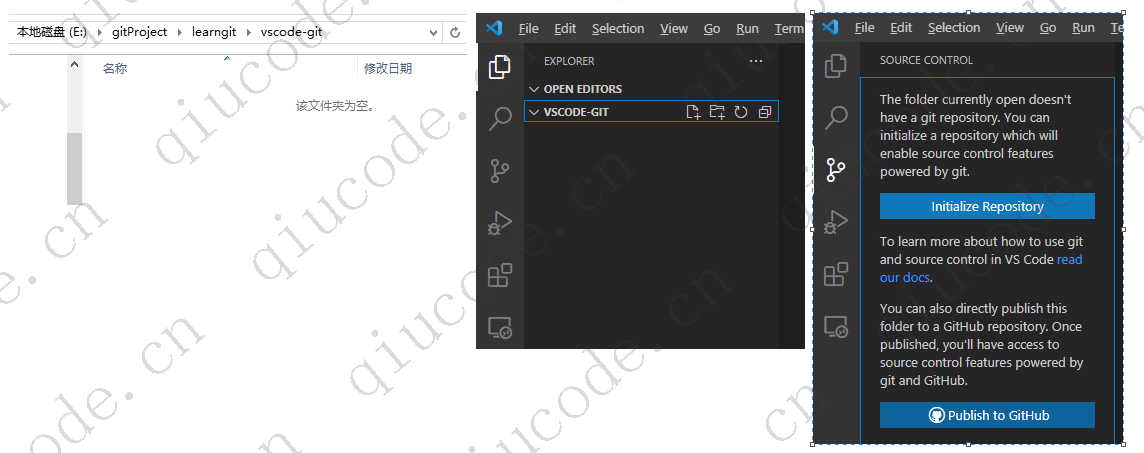
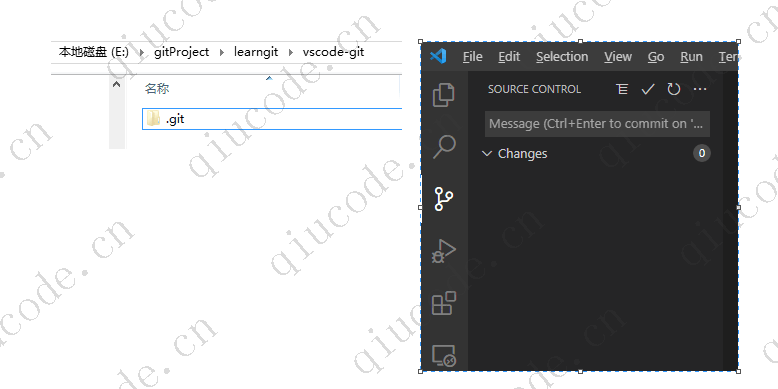
使用VS Code打开一个还没被git管理的文件夹,则可以通过使用Initialize Repository命令创建 Git 存储库来启用 Git 源代码控制


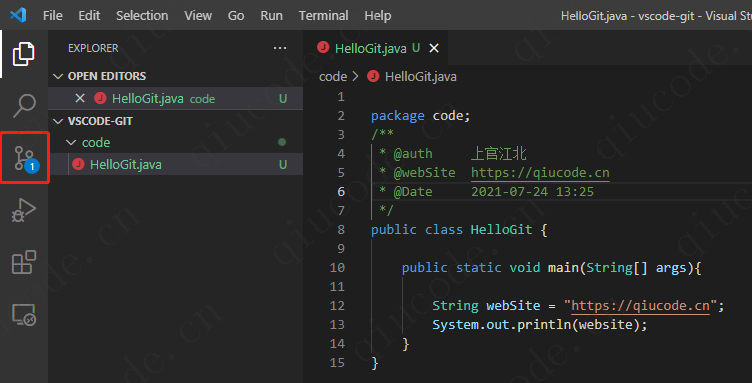
接下来,尝试着创建文件并添加到本地git仓库。

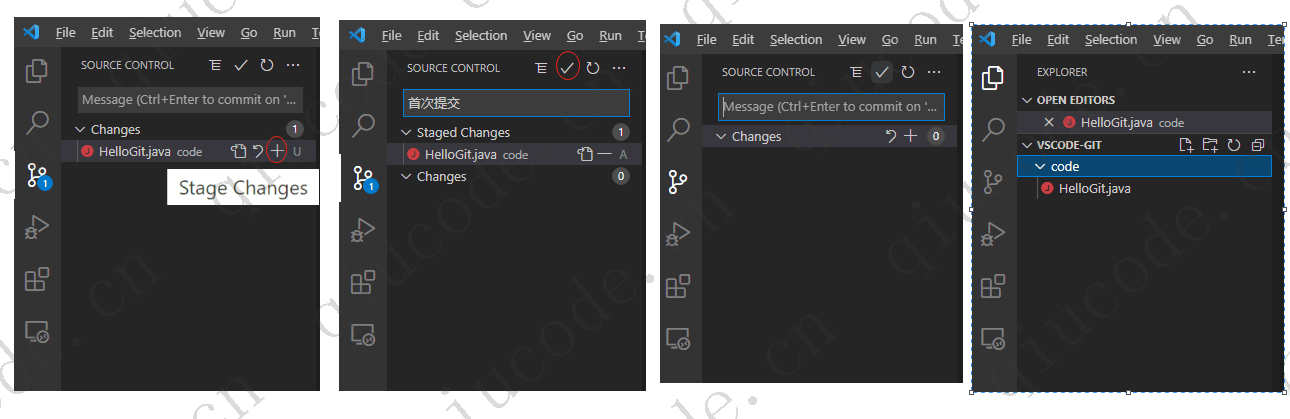
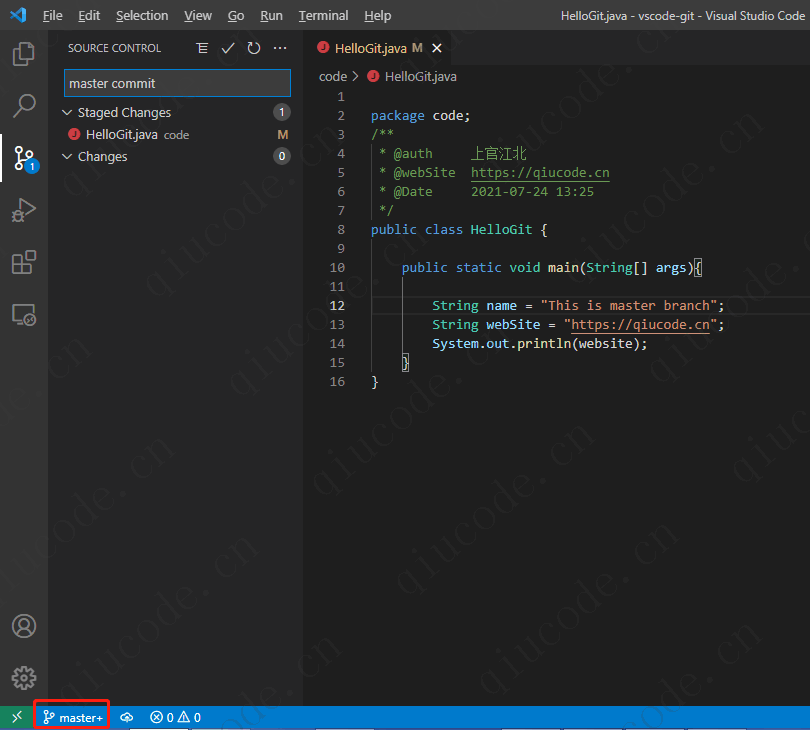
依次按图中操作,从左至右依次操作,现将新建或已被git管理的文件修改,添加到暂存区,再从暂存区提交到git本地仓库, 当然在攥写提交信息时可以使用快捷键Ctrl+Enter。

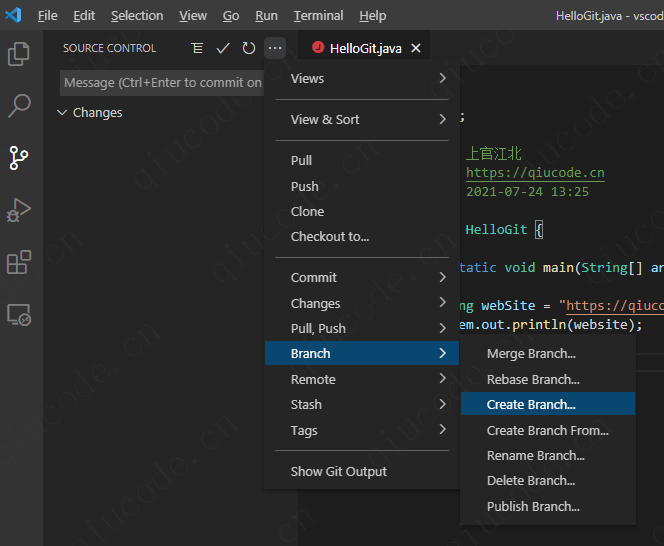
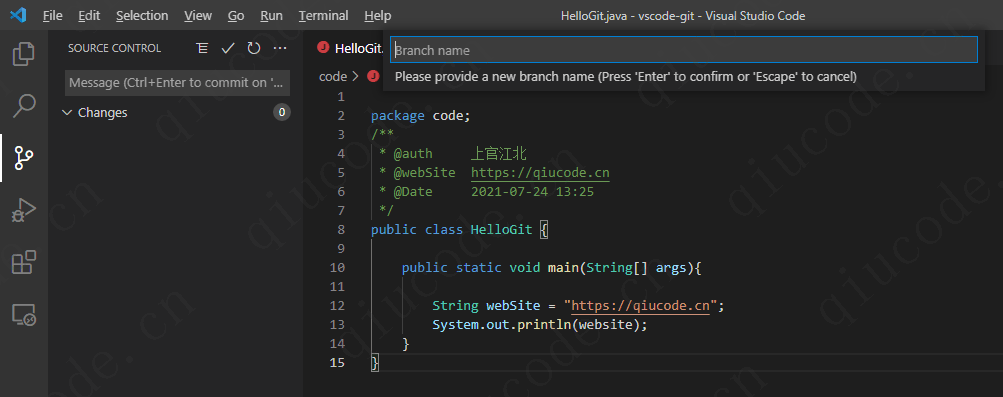
2、分支与标签


创建标签也是相当的简单。

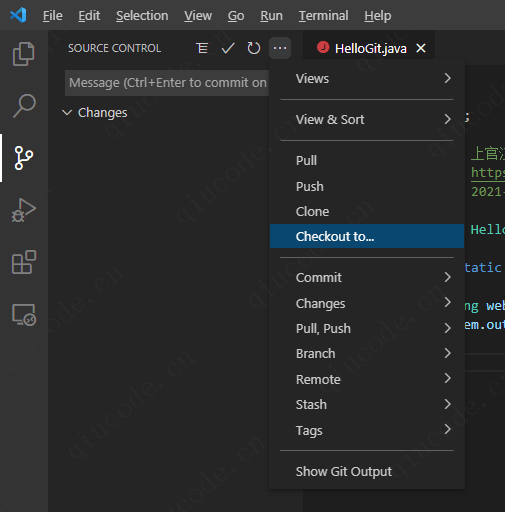
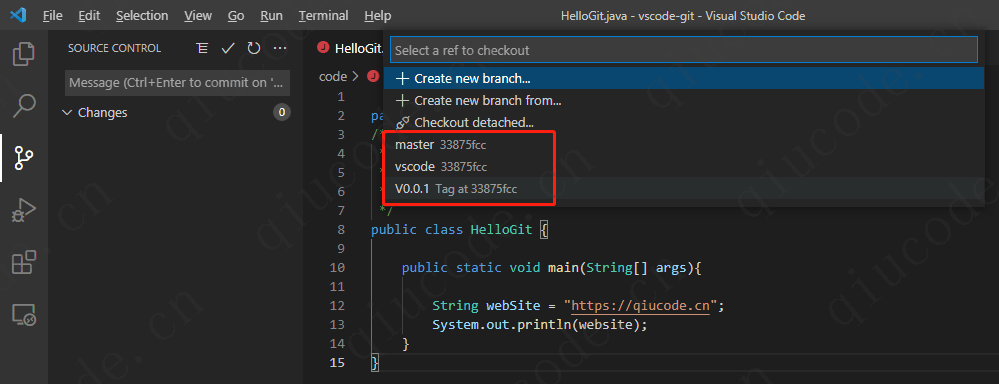
切换分支Checkout to...

要切换到那个分支或标签就点击哪个

VS Code编辑器底部状态栏可以看出当前处于哪个分支

3、合并冲突
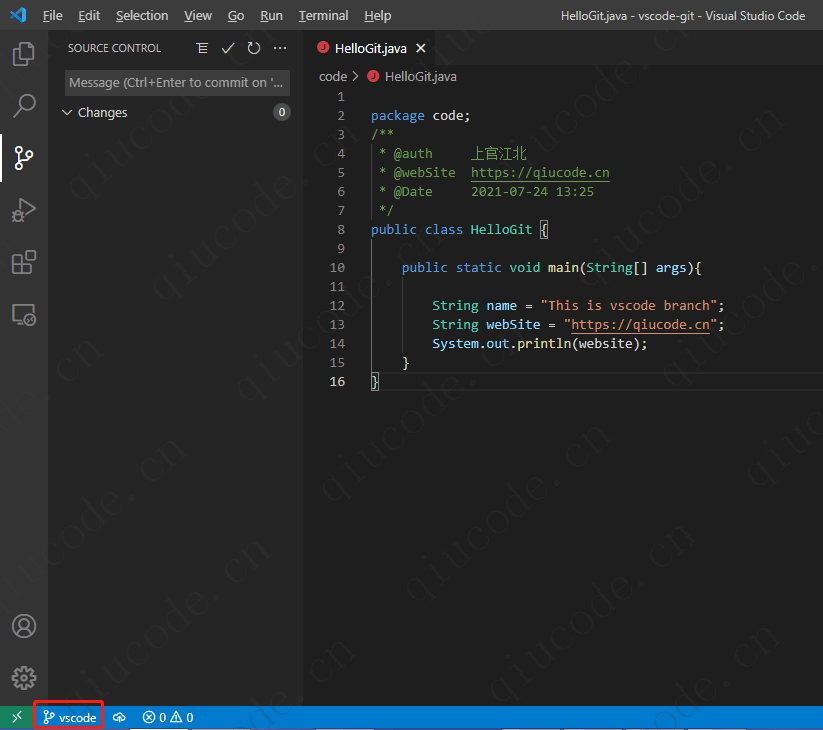
首先我们切换到vscode分支下,修改HelloGit.java文件。并将其提交到git本地库中

然后再切换到master分支,同样也是修改HelloGit.java文件,并提交到git本地仓库。

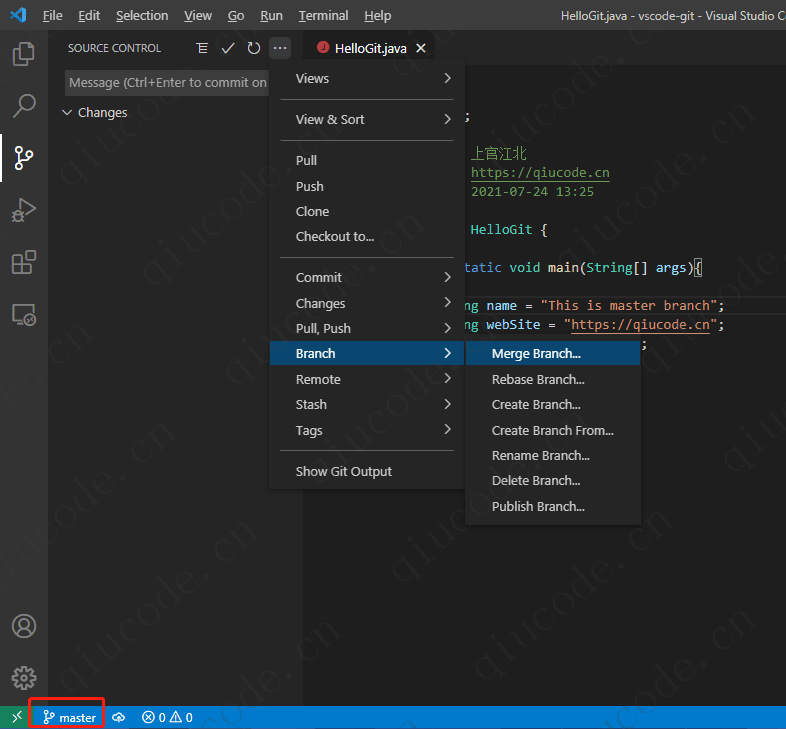
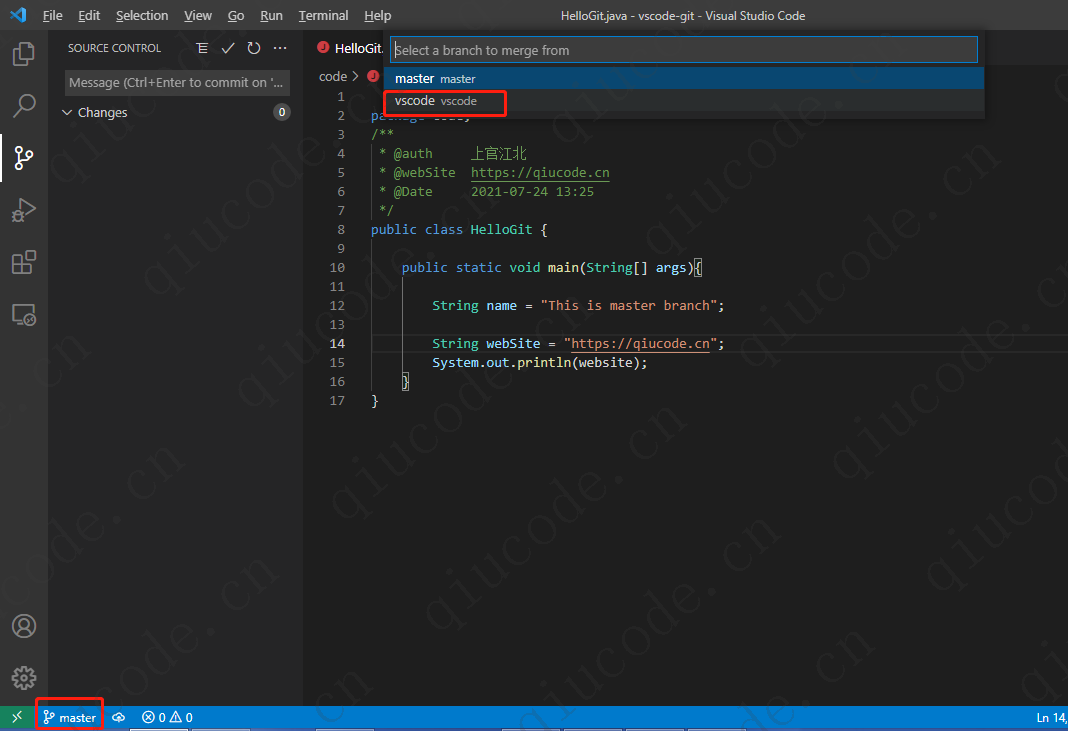
在当前分支为master,合并vscode分支。


切换到master分支下,合并vscode分支。

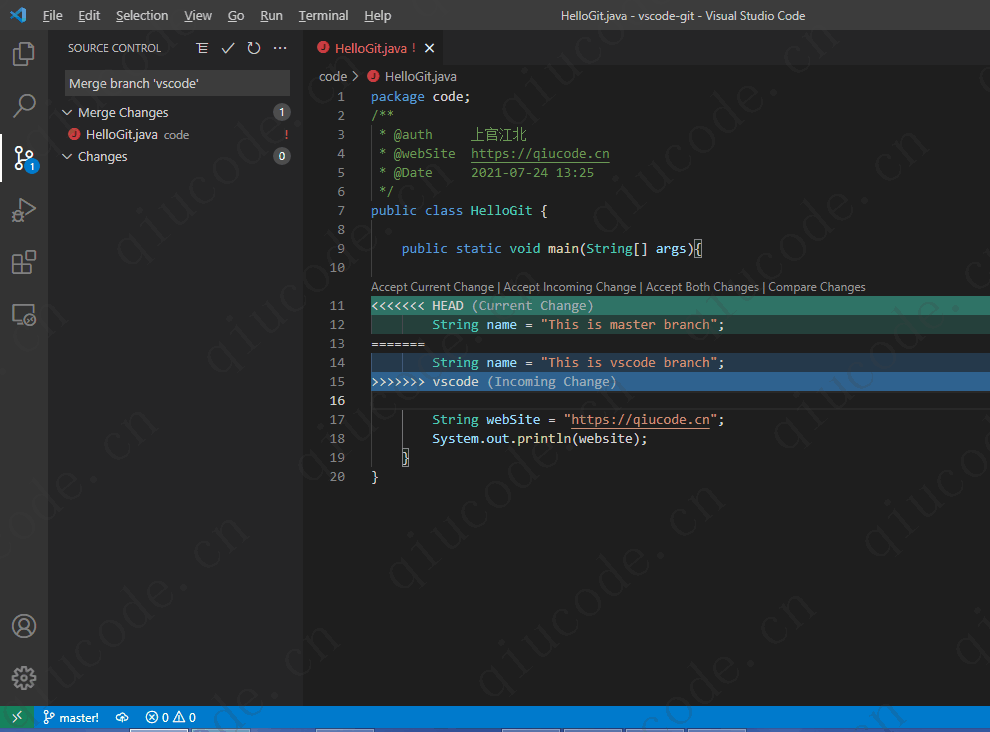
可以看到修改同一文件合并时出现了冲突,<<<<<<< HEAD到=======之间的内容属于当前分支,而=======到>>>>>>> vscode(要合并的分支)的内容是将要合并的分支内容,所以这样git没有处理,所以文件冲突交给了使用者自行处理。

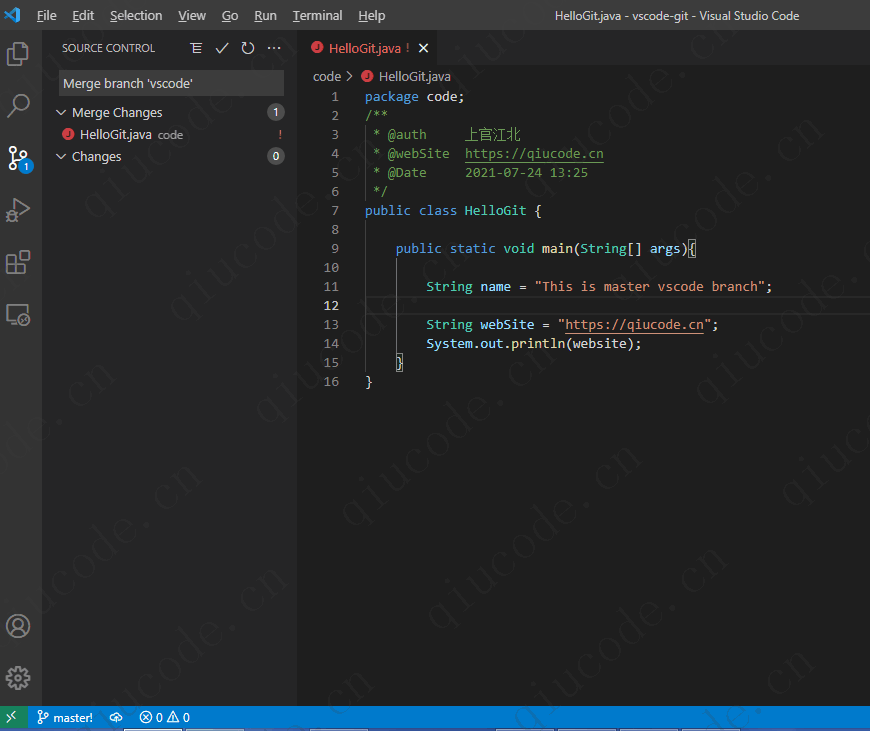
经过手动处理后,再次提交到git本地仓库。

4、从远程仓库拉取
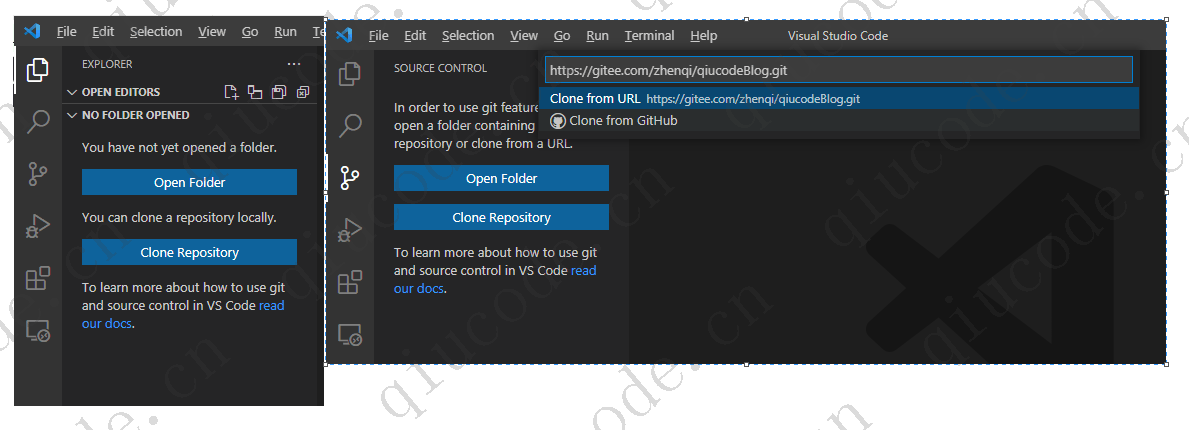
如果您尚未打开文件夹,源代码管理视图将为您提供从本地计算机或**克隆存储库**打开文件夹的选项。
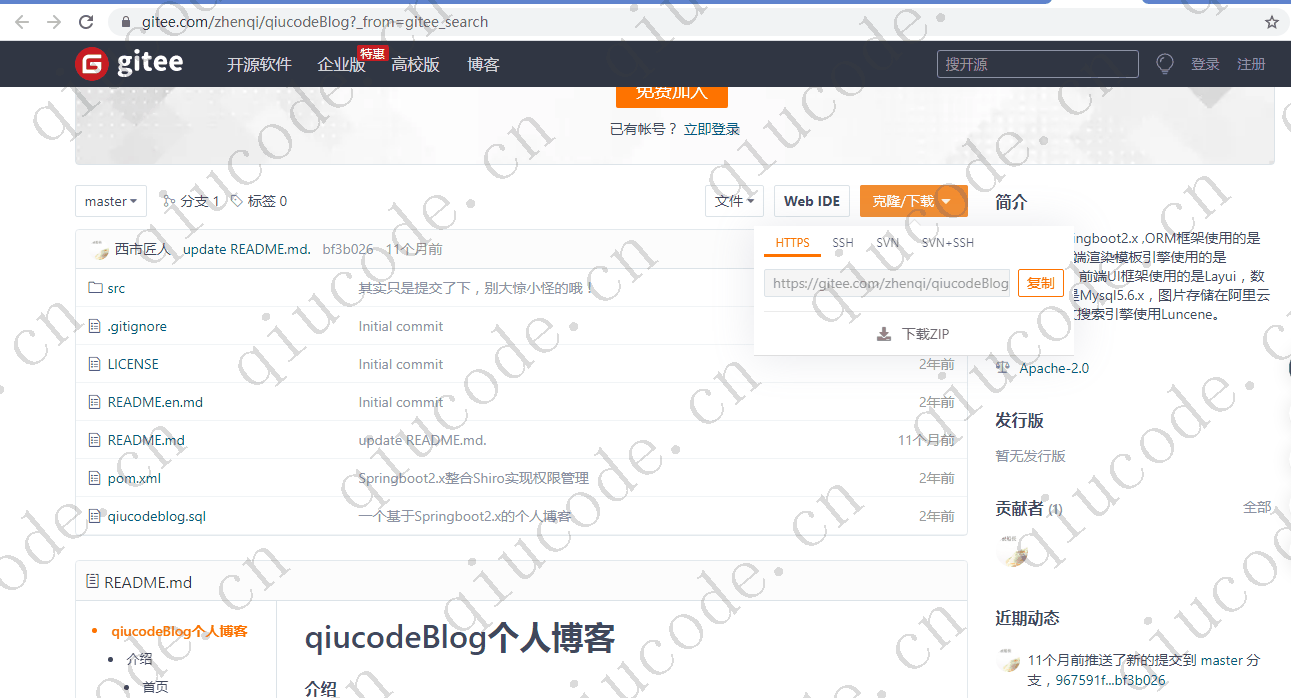
事例地址 https://gitee.com/zhenqi/qiucodeBlog.git


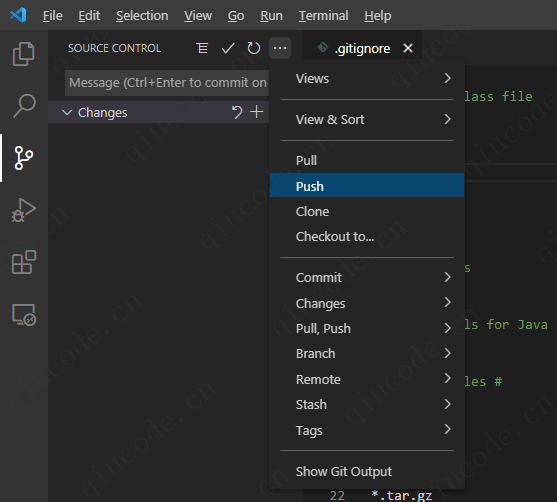
5、推送到远程仓库
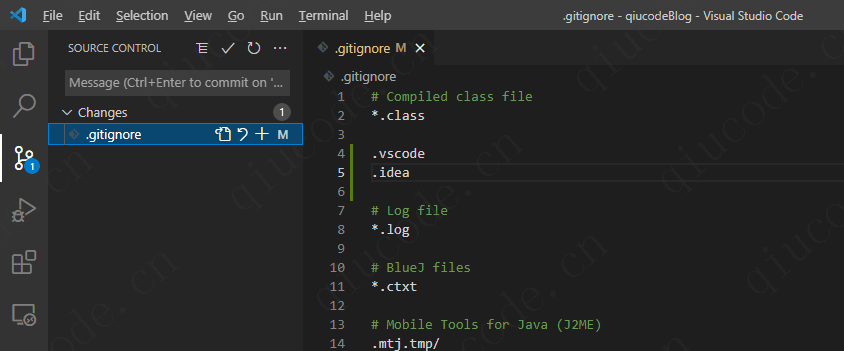
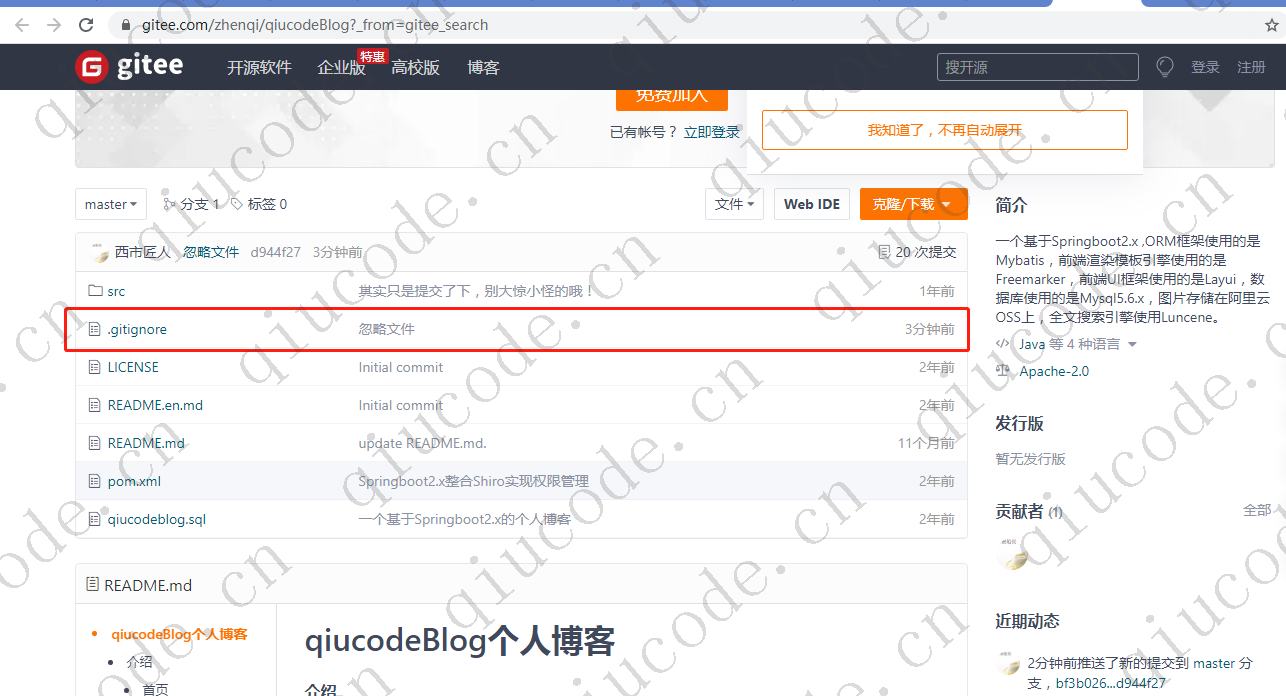
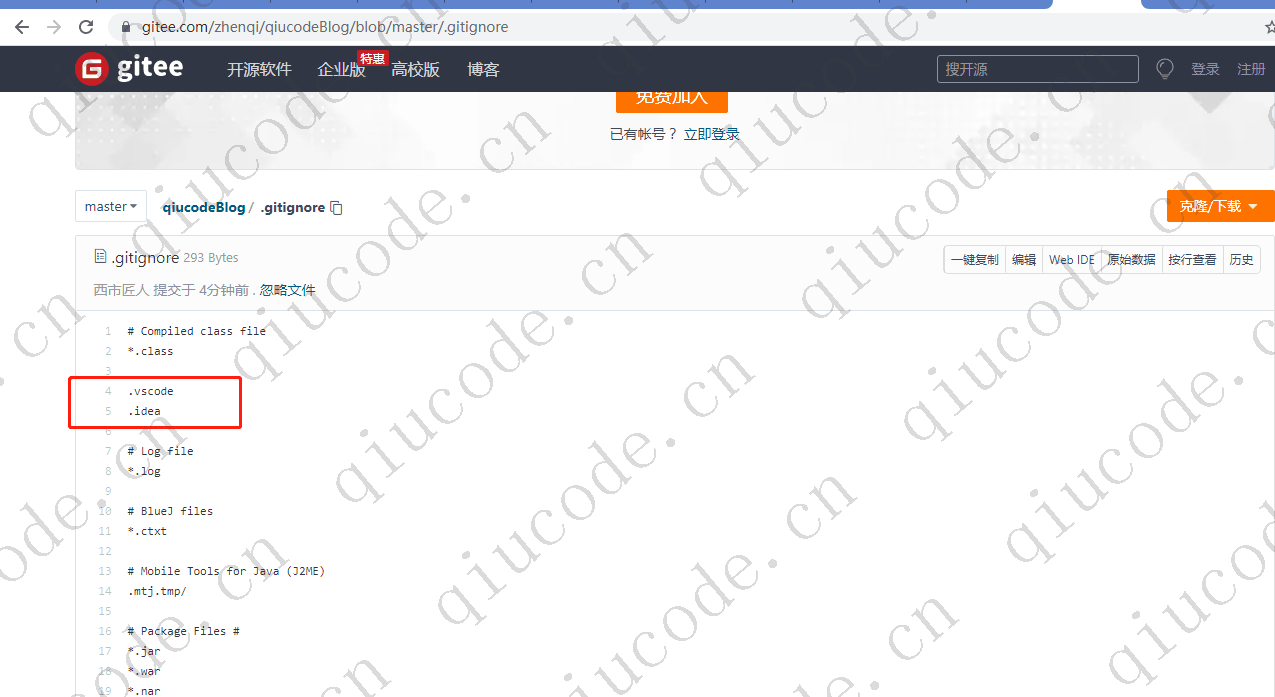
我们修改文件,然后提交到git本地仓库并推送到远程仓库。