腾讯云对象存储(
Cloud Object Storage,简称COS),与其他云厂商所提供的云对象存储都是面向非结构化数据,只是每个云厂商的叫法有别于他家,或许是更能彰显厂商的品牌吧!但不管云厂商怎么给
云对象存储起名,最终客户关心的还是性价比。使用
云对象存储,无非是存放些静态资源(javascript 第三方库、项目中内部的javascript文件、样式文件css、字体文件、小图标等),以此来减轻服务器所承载的压力,从而使得整个站点让用户体验效果显著提升了。然而,本文要讲的是,怎么样在
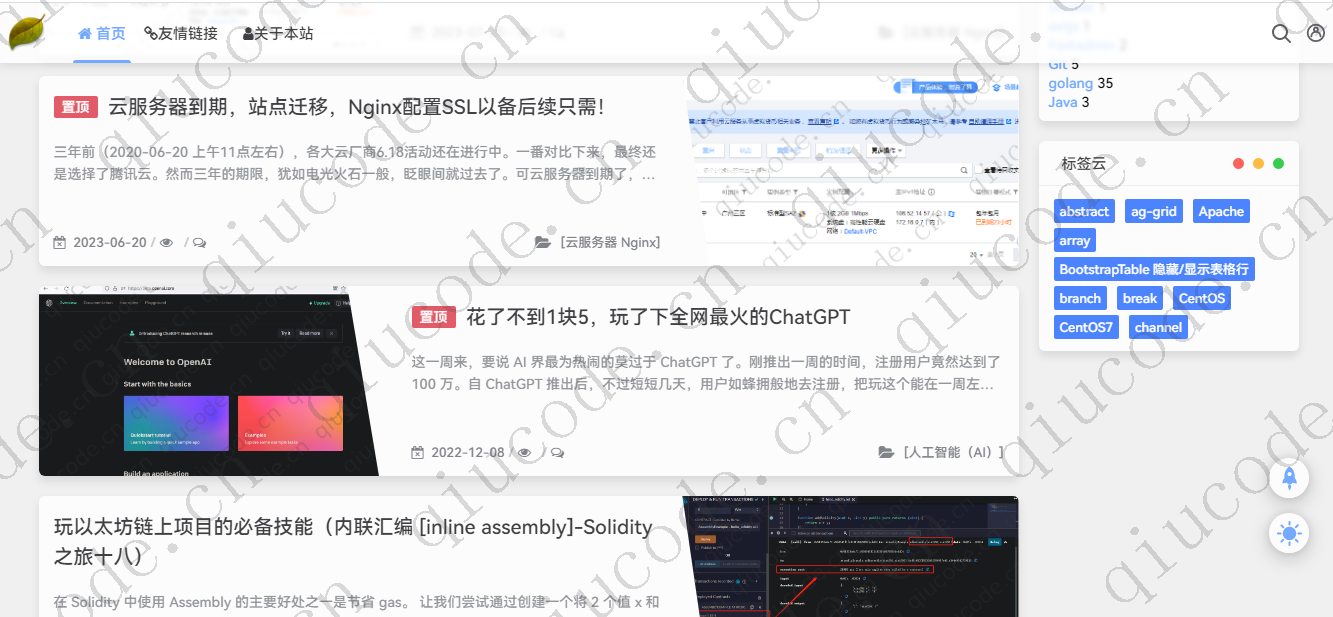
云对象存储中托管静态网站(这虽然听起来有点可笑,这年头,谁还玩静态网站啊。你也别笑,秋码记录 就是一个很好的静态网站的例子,它也的确是静态网站,可它却具有了与用户交流的文章评论`功能!)当然咯,
云对象存储用来托管静态网站,也只是在开发、测试阶段,毕竟大流量的情况下,费用那是不可估量的!
创建存储捅
对于存储捅这个名词,刚刚说了,每个云厂商的叫法不同而已。
首先,进入腾讯云-》控制台(在这之前,你当然得购买了腾讯云 COS),创建存储捅,名称随便填写,在访问权限选择公共读私有写。

而后,服务端加密这一项,选择SSE-COS(看着名称,估计是腾讯云又仿造他人什么的吧!)

就这样,腾讯云COS就创建成功了,之后便可以上传你的静态资源到这个对象捅里了。

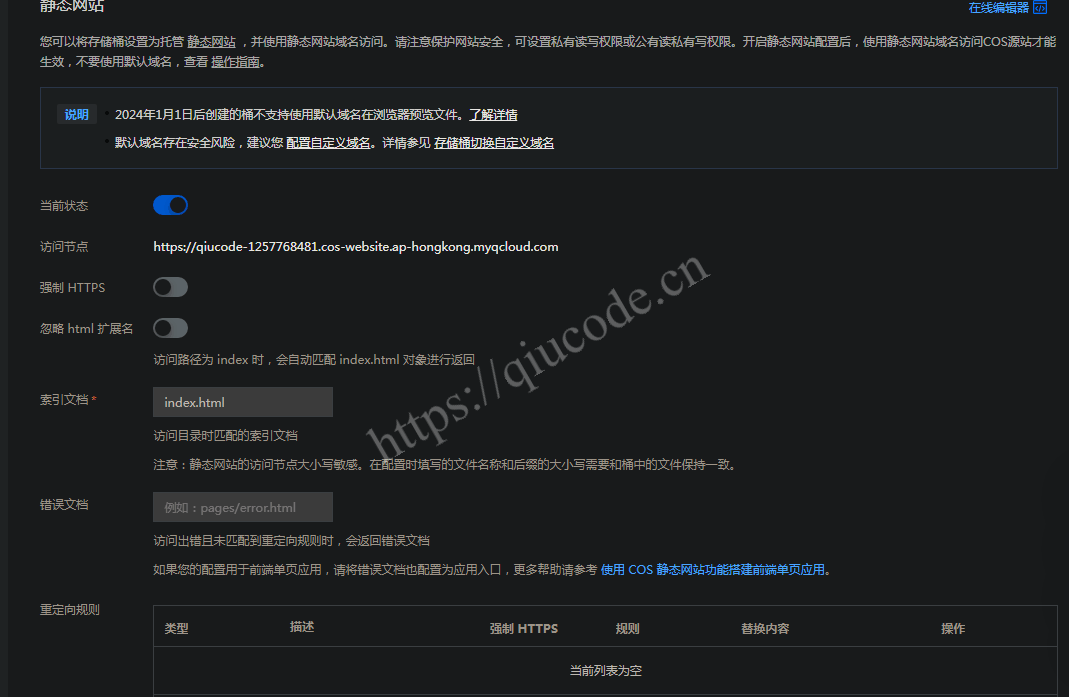
配置静态网站
既然,我们使用COS来托管静态网站,那么是少不了些必要的配置,比如开启静态网站`开关等等。
在左侧导航栏中找到基础配置,随后在其子项的静态网站开启静态网站的配置。(感觉在绕口令似的,其实,不关你是这么觉,我也这么觉得。)




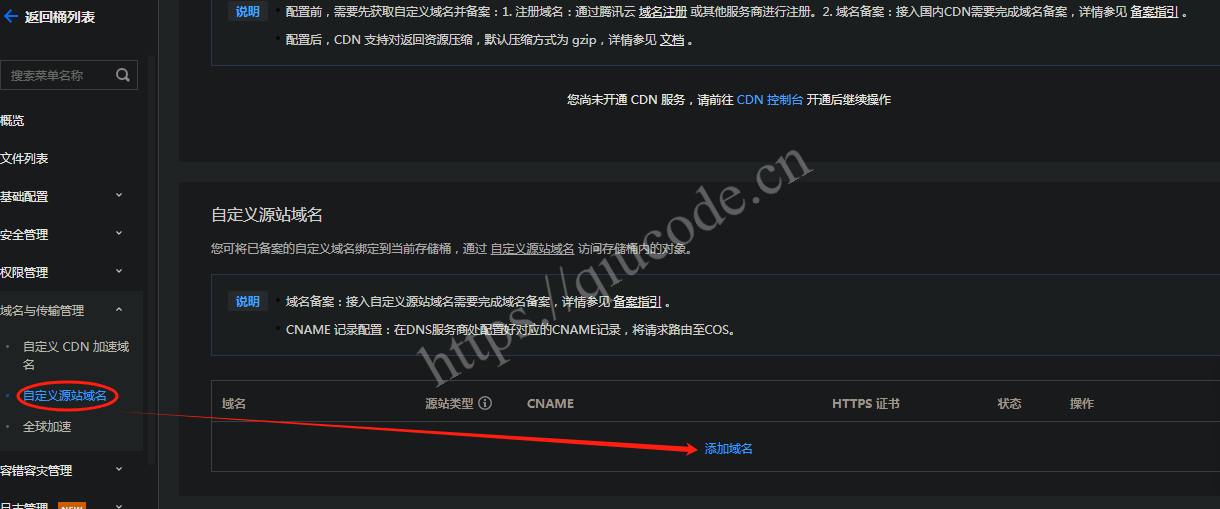
绑定自定义域名
同样的,还是在左侧导航栏,找到域名与传输管理这一泪目,点开它底下的自项,点击自定义绑定域名。
在绑定自定义域名之前,你得先确认你刚购买的COS区域是国内的,还是非国内的,若是国内区域的COS,那么你绑定自定义域名时,这个自定义域名是需要备案的。当然咯,COS购买时选择的是香港区域,自定义域名是不需要备案的哦!


浏览器访问托管的静态网站却下载了文件
很不辛,在你配置了存储捅的静态网站,上传了所有的静态资源后,兴致勃勃地打开浏览器,你以为页面能够如期的展示你所希望的样子,然而,历史性的一刻,让你瞬间愕然,这是怎么回事呢?怎么就直接下载了页面文件(也就是下载当前的index.html`文件)?这到底是哪个环节出了问题?
然而,你是按着官方文档来着,并且文档上也是这么做的,中间也没有遗漏些什么重要配置啊!(关键是也没什么重要配置,充其量就是开启了静态网站的开关)。
于是,你借助搜索引擎的强大搜寻功能,找找看,到底有没有解决办法(也就是别人在COS托管静态网站时,对于访问时出现下载文件`是怎么处理的)。
不搜不知道,一搜可谓是天下知。使用COS(也有其他云厂商的)托管静态网站的博文、帖子、论坛还真不少,你点开一看,他们与你的静态网站配置如出一辙,他们也同样出现了你所出现的问题(没把你绕进去吧,也就是他们跟你一样,在浏览器访问也出现了下载index.html文件。)
最终,解决办法便是在刚刚上传的index.html,点击右上角的...,在上弹出的列表项中,再次点击自定义头部

当你看到这个对话框,你或许就该恍然大悟了,也总算明白了,为什么浏览器访问会出现下载 index.html的情况了吧!毕竟,腾讯云默认将你上传的文件头部定义为text/html。

我们点击编辑来修改这个index.html文件表头。
在参数选择下拉框中选中Content-Disposition,值是手动输入inline.

现在,你再次打开浏览器进行访问,这回,展现在你眼前的,便是你所期望的页面展示了。
可当你回过头,再去查看index.html头部信息时,却发现它自动的加上初始的那个Header信息,这时,你不禁啐了一口,“腾讯云,真TMD恶心,哦!不,国内的这些云厂商都TMD超恶心”。
当然咯,不管是腾讯云COS,还是其他国内云厂商,想要使用云对象存储来托管静态网站还是比较,怎么说呢!用来开发、测试勉强还凑合吧!


 2024-03-30 20:46:43 +0800 +0800
2024-03-30 20:46:43 +0800 +0800 2018-10-29 23:26:20 +0000 UTC
2018-10-29 23:26:20 +0000 UTC