基于Vue2.x开发的UI 组件库有很多,诸如 iView UI组件库、Element UI组件库 等等,既然有这么优秀的UI组件,我们干嘛非要自己开发一套组件呢?
基于Vue2.x开发的UI 组件库有很多,诸如 iView UI组件库、Element UI组件库 等等,既然有这么优秀的UI组件,我们干嘛非要自己开发一套组件呢?其主要原因有这几点吧,一、这样可以更加熟悉Vue的组件式开发流程,二、可能有些UI组件并未达到我们的需求所想要的结果,故而自己根据需求开发一套UI组件库。可能还有其他原因吧! 好了,废话少扯,切入正题。Vue.js是基于Node.js的,笔者这里就使用Vue-cli命令行创建初始化工程,在这之前,你要确定你的电脑已经安装好了Node.js的。 Nodejs官网下载地址:Nodejs下载地址

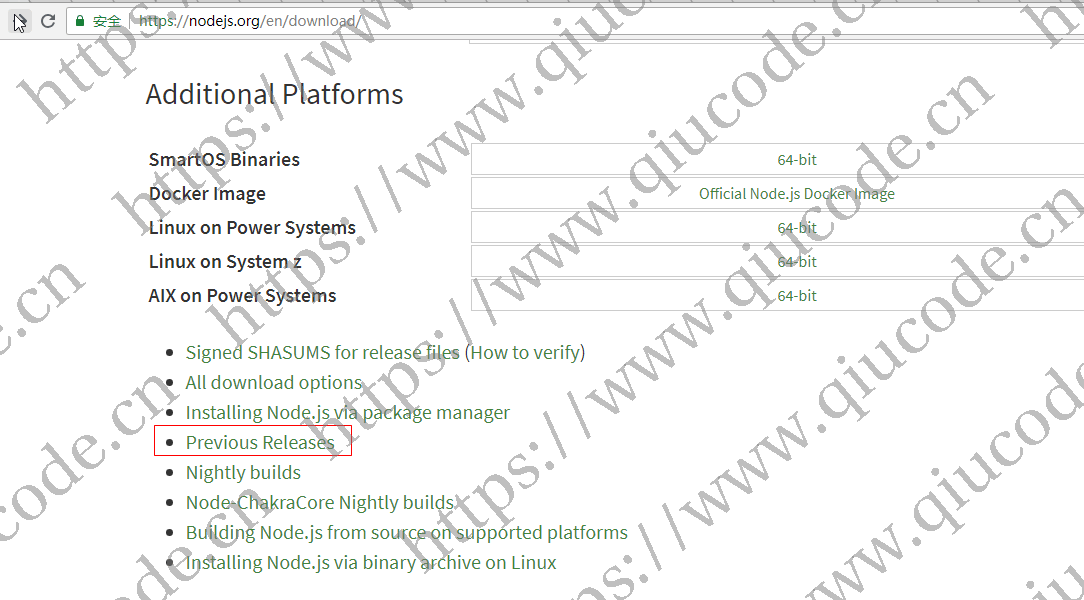
若你想下载历史版本,可点击 Other Downloads 链接跳转到历史版本页面。在该页面找到 Previous Releases 这个链接 再次点击进去!

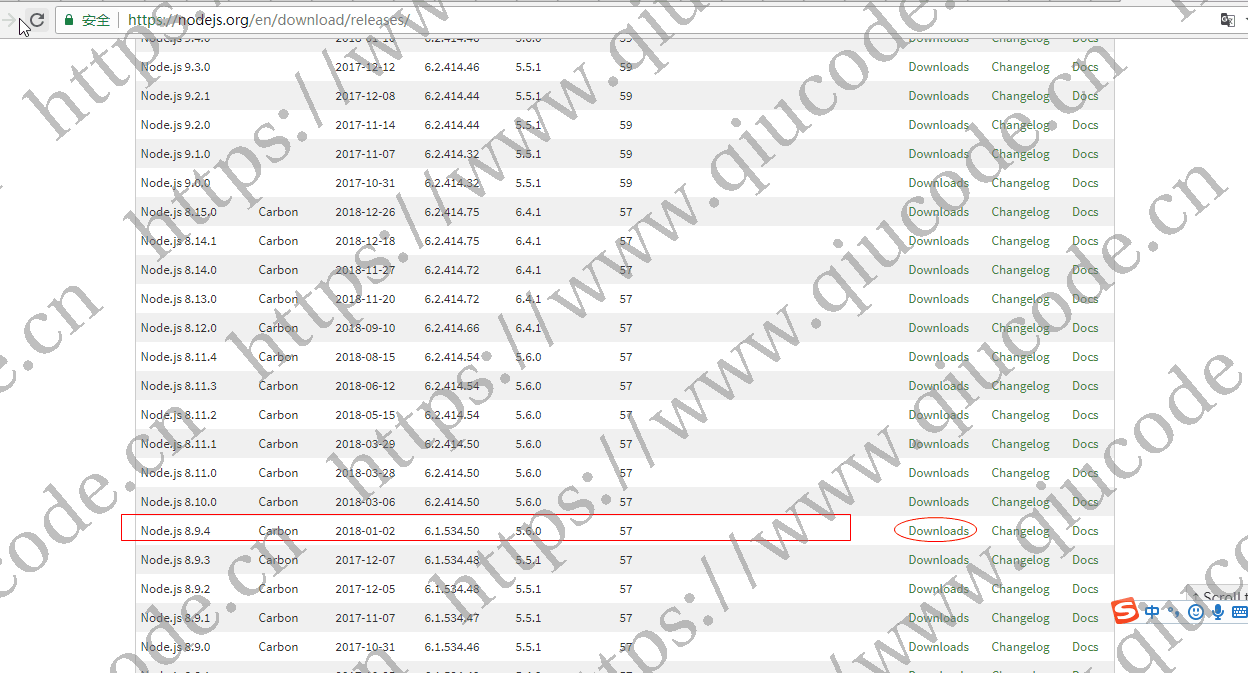
在历史版本列表中可以找到自己想要的版本进行下载!

Nodejs下载好了,一键安装完成后,Nodejs高版本中已经包含npm工具了,所以可以省略安装npm工具这一步了!那就直接安装vue-cli命令行工具吧,使用以下命令进行全局安装vue-cli!
npm install --global vue-cli
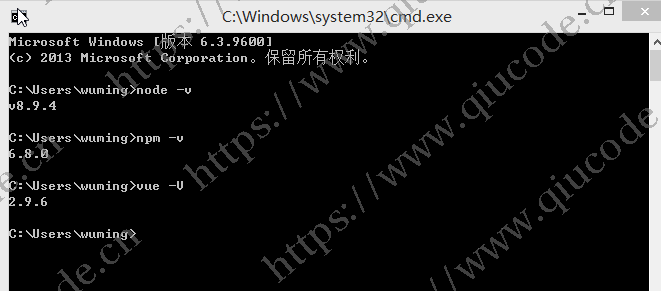
这是笔者Nodejs的版本

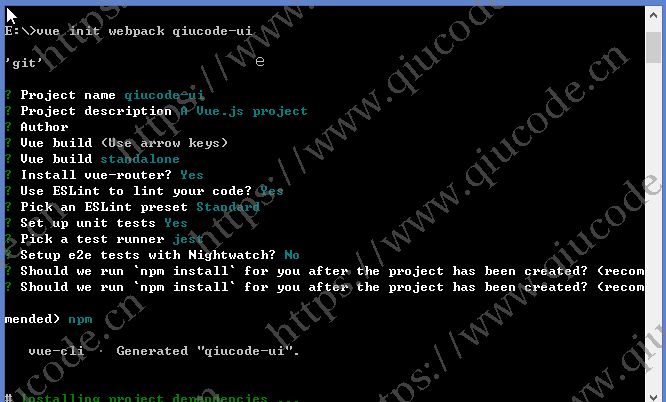
现在就可以使用vue-cli命令工具来创建vue的项目了。创建一个基于 webpack 模板的新项目
vue init webpack qiucode-ui

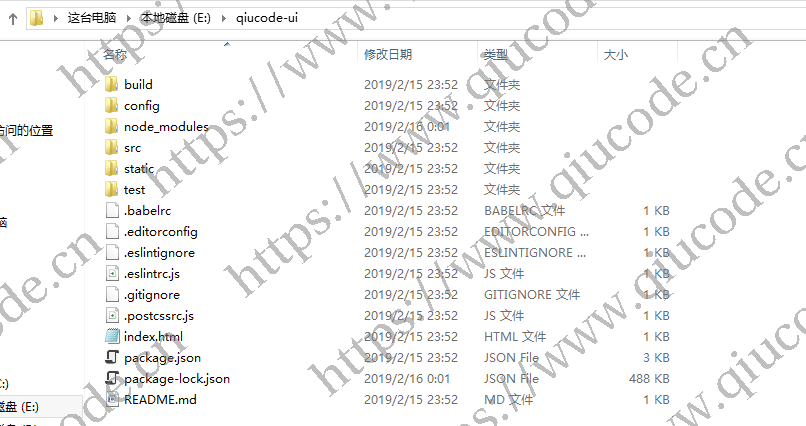
基于 webpack 模板创建出来的项目结构如下图:

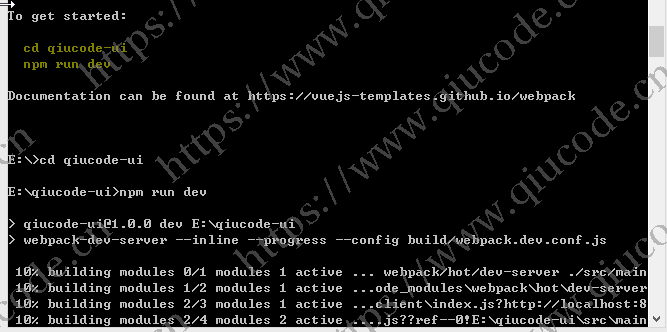
而后为项目安装依赖,使项目运行起来。命令如下:
cd qiucode-ui
npm install
npm run dev

打开浏览器访问:http://localhost:8080 ,界面显示如下


