由于Fastadmin官方只有安装表格可编辑的插件才有这个功能,但笔者是一个爱折腾的人,所以也就有了本文,requireJS加载BootstrapTable扩展功能,表格可编辑,基于x-editable.js扩展库
1、下载x-editable js以及css
x-editable官网https://vitalets.github.io/x-editable/
2、在require-backend.js文件添加以下内容
找到 public/assets/js/require-backend.js 文件,进行如下操作
require.config({
...,
...,
paths: {
...,
...,
'editable': '../libs/bootstrap-table/dist/extensions/editable/bootstrap-table-editable.min',
'x-editable': '../libs/bootstrap-x-editable/bootstrap-editable.min',
},
// shim依赖配置
shim: {
...,
...,
'editable': {
deps: ['x-editable', 'bootstrap-table']
},
"x-editable": {
deps: ["css!../libs/bootstrap-x-editable/bootstrap-editable.css"]
}
},
...,
...,
});
...,
...
3、需要在控制器所对应的JS文件头部添加依赖,追加一个editable,如下:
define(['jquery', 'bootstrap','backend', 'table', 'form', 'template','editable'], function ($, undefined, Backend, Table, Form, Template,undefined) {
4、在bootstrapTable渲染是,添加一个属性 editable:true
table.bootstrapTable({
...,
columns: [
[
{
field:'title',
title: '标题',
width: '120px',
editable: true
},
...,
]
],
...,
})
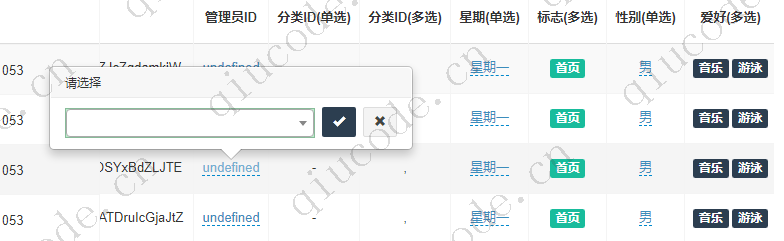
最终实现效果如下:

关于 editable 更多配置 可参考 x-editable官网https://vitalets.github.io/x-editable/

