微信小程序电商实战之环境搭建篇,首先先去微信公众号—小程序下载微信开发者工具。
可体验 秋码淘好货 微信小程序哦!
 1、开发工具下载
可到微信公众号—小程序 下载
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html
2、创建小程序项目
1、开发工具下载
可到微信公众号—小程序 下载
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html
2、创建小程序项目
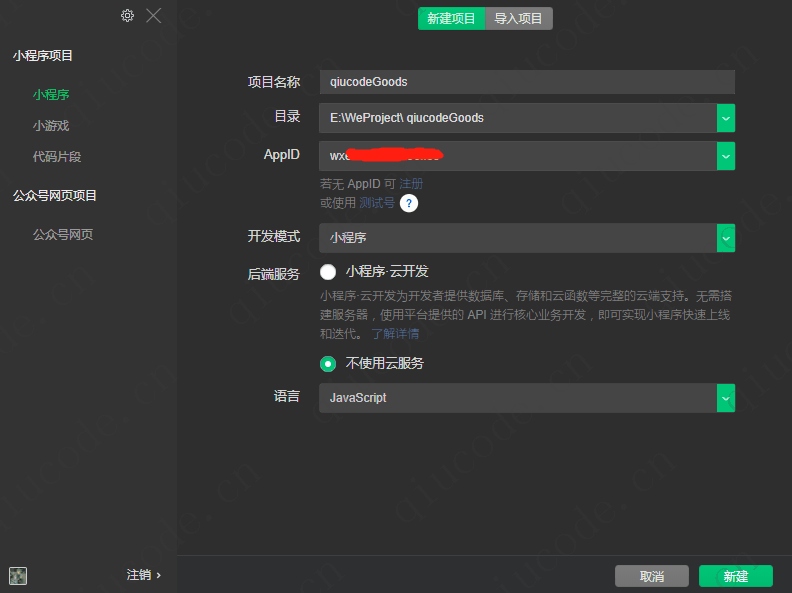
- 2.1、打开微信开发者工具,创建项目 如果没有AppID 点击“测试号”也可以哦 申请AppID: https://mp.weixin.qq.com/wxopen/waregister?action=step1

3、代码结构
- 3.1、微信开发工具生成的初始文件结构

- 3.2、.json 后缀的 JSON 配置文件 app.json 是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
- 3.3、.wxml 后缀的 WXML 模板文件 网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互。 而这个wxml后缀的 WXML 模板文件就相当于html文件,只是微信对此做了封装而已。
- 3.4、.wxss 后缀的 WXSS 样式文件 WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。 新增了尺寸单位。在写 CSS 样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。 提供了全局的样式和局部样式。和前边 app.json, page.json 的概念相同,你可以写一个 app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。 此外 WXSS 仅支持部分 CSS 选择器
- 3.5、.js 后缀的 JS 脚本逻辑文件 一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。
好了,关于微信小程序电商环境搭建,就先告一段落了,敬请期待下一篇 微信小程序电商实战—首页篇
可体验 秋码淘好货 微信小程序哦!